Deno 1.35: A fast and convenient way to build web servers
Deno’s vision is to make programming as simple as possible, which is why the runtime ships with a robust toolchain, native TypeScript support, and web standard APIs, so you can skip configuration and learning a new set of APIs and be productive immediately.
Today’s minor release brings us closer to that vision:
- a fast and convenient way to build web servers,
Deno.serve(), is now stable - improving npm support with the addition of highly anticipated packages
Besides the aforementioned features, this release also includes many other improvements and bug fixes:
DenoAPI changes- Web API changes
- Language server improvements
- Changes to the standard library
- V8 11.6 and TypeScript 5.1.6
Deno.serve() is now stable
The long awaited new web server API, Deno.serve(), is now stable. It offers a
much easier API while significantly enhancing performance.
Deno.serve() allows developers to set up a web server using a single line of
code:
Deno.serve((req) => new Response("hello world"));Contrast it with earlier API, Deno.serveHttp(), which required the setup of an
async iterator over connections and subsequent handling of HTTP events (in an
async IIFE):
async function handleHttp(conn: Deno.Conn) {
(async () => {
for await (const r of Deno.serveHttp(conn)) {
r.respondWith(new Response("Hello World"));
}
});
}
for await (const conn of Deno.listen({ port: 8000 })) {
handleHttp(conn);
}Deno.serve() uses web standard
Request and
Response objects,
for seamless interaction with fetch(), web streams, and other standard APIs.
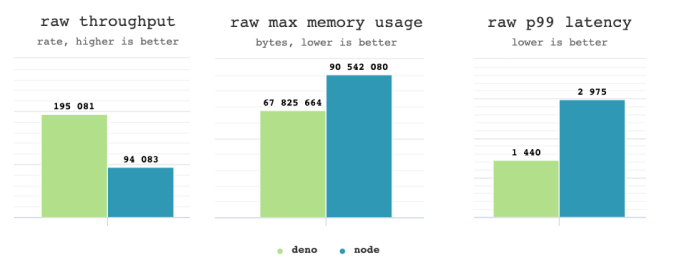
Moreover, Deno.serve() delivers tangible performance benefits. In our
benchmarks, a hello-world server built with Deno.serve() yielded twice the
throughput of a similar Node.js server, with better tail latency and more
efficient memory use.

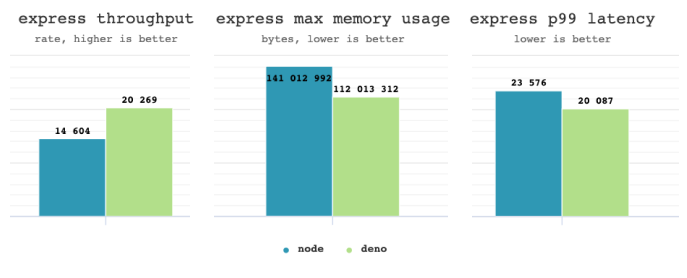
Any npm package using node:http module will use this API under the hood to
enjoy the same performance benefits. Here’s a comparison of running a
“hello-world” express server in Node.js and Deno:

These benchmarks were made against Node 18.12.1 on a bare metal Intel Xeon E-2378G at 2.80Ghz, running Ubuntu 22.04.
For more information on this new API, refer to the Deno.serve() documentation and the Deno manual.
Improvements to npm and Node compatibility
Deno’s npm compatibility allows you to use your go-to packages with minimal supply chain risks.
This month we made great improvements to compatibility of http, https and
zlib modules. Full list of changes to built-in Node.js module includes:
fs.FileHandlehttp.ClientRequest.upgradehttp.IncomingMessageForClient.completehttp2https.createServerprocess.reallyExitv8.setFlagsFromStringzlib.brotliCompresszlib.brotliCompressSynczlib.brotliDecompresszlib.brotliDecompressSynczlib.createBrotliCompresszlib.createBrotliDecompress
Every release adds support for more and more npm packages. Here’s a list of highly anticipated packages, that now work with Deno thanks to the improvements to previously mentioned APIs:
Next month, we will focus our efforts on getting
@grpc/grpc-js,
google-cloud-node and
various DB drivers working. If you find a package that doesn’t work, please
report an issue at
denoland/deno repo.
Deno API changes
Following APIs were added to the Deno namespace:
Deno.AtomicOperationDeno.errors.FilesystemLoopDeno.errors.IsADirectoryDeno.errors.NetworkUnreachableDeno.errors.NotADirectoryDeno.InspectOptions.breakLengthDeno.InspectOptions.escapeSequencesDeno.KV.enqueue
Additionally these APIs no longer require --unstable flag:
Deno.ConnectTlsOptions.alpnProtocolsDeno.ListenTlsOptions.alpnProtocolsDeno.serveDeno.StartTlsOptions.alpnProtocols
You can learn more about these APIs, by visiting the API reference.
Web API changes
This release brings support for
Headers.getSetCookie()
and ReadableStream.from() APIs, while
URLSearchParams.delete()
and
URLSearchParams.has()
now support value parameter.
Language server improvements
This release brings a huge quality of life improvement to the LSP, by fixing a long standing problem with auto-imports for npm packages and import maps.
Auto-complete for npm: specifiers works now:
So does auto-complete for import map specifiers:
Changes to the standard library
Rewrite of semver
In this release, semver module of the standard library has been rewritten from
scratch to reduce the internal complexity and clean up the public interfaces.
The module started as a port of
npm:semver, but it had a lot of
undesired characteristics such as; stateful SemVer class or excessively
overloaded APIs.
In this release each semver instance becomes an immutable plain JavaScript
object. Most APIs now only accept single set of input types. The old interfaces
are supported with @deprecated JSDoc tags. That way your editor will point out
that they need to be updated. Old interfaces are scheduled to be removed in
std@0.200.0.
import { lte, parse } from "https://deno.land/std@0.193.0/semver/mod.ts";
lte(parse("1.2.3"), parse("1.2.4"));
lte("1.2.3", "1.2.4"); // This is deprecated nowThank you to Justin Chase, Jesse Jackson, Max Duval, Asher Gomez, Tim Reichen for contributing this change.
Addition of html/entities
In this release, the new standard module html has been added. The module
currently has escape and unescape APIs, which escapes/unescapes the special
HTML characters in the given strings.
import {
escape,
unescape,
} from "https://deno.land/std@0.193.0/html/entities.ts`";
escape("<html>"); // => "<html>"
unescape("<html>"); // => "<html>"escape escapes 5 characters, &, <, >, ", and ', by default.
unescape handles those 5 plus ', , and decimal and hex HTML
entities by default. There’s also an option for enabling the handling of all
known HTML entities. See the module docs
for more details.
Thanks to Lionel Rowe for contributing this feature.
Addition of http/user_agent
In this release http/user_agent has been added. The module detects the OS,
CPU, device, and browser types from the given
user agent
string. The module is heavily inspired by
npm:ua-parser-js.
import { UserAgent } from "https://deno.land/std@0.193.0/http/user_agent.ts";
const ua = new UserAgent(
"Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36",
);
console.log(ua.os); // => { name: "Linux", version: "x86_64" }
console.log(ua.cpu); // => { architecture: "amd64" }
console.log(ua.engine); // => { name: "Blink", version: "51.0.2704.103" }
console.log(ua.browser); // => { name: "Chrome", version: "51.0.2704.103", major: "51" }Thanks to Kitson Kelly for contributing this feature.
V8 11.6 and TypeScript 5.1.6
Finally, Deno v1.35 ships with V8 11.6 and TypeScript 5.1.6.
Take a look at Fresh 1.2, the latest release of our next-gen web framework.